Tutorial kali ini akan membahas salah satu plugin Unity yang sangat
powerful, yaitu Vuforia Unity Plugin. Plugin pihak ketiga ini biasanya
digunakan untuk membuat aplikasi-aplikasi Augmented Reality. Aplikasi dari Augmented Reality ini banyak digunakan dalam mobile game,
display, presentation sampai website. Kali ini saya akan share tutorial
membuat Simple Image Target menggunakan Unity 3D + Vuforia SDK.
Apa saja yang dibutuhkan ?
1. Unity 3D Free Version [ http://unity3d.com/unity/download ]
2. Vuforia SDK : Unity Extension [ https://developer.vuforia.com/downloads/sdk ]
3. Android SDK [ http://developer.android.com/sdk/index.html ]
Saya asumsikan Anda telah mendownload semua keperluan untuk membuat aplikasi ini. Pertama, buka Unity 3D

Pilih setup defaults for : 3D, kemudian pilih Create.

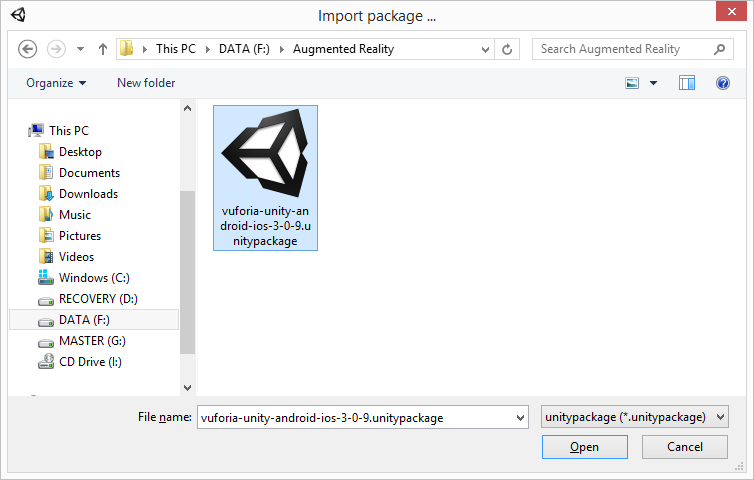
Pastikan Anda sudah mendownload Vuforia SDK Unity Extension dengan file ekstensi .unitypackage.

Pilih Assets > Import Package > Custom Package, kemudian locate folder dimana Anda menyimpan Vuforia SDK.

Jika sudah, pilih Open.

Secara default semua konten terseleksi semua, atau Anda bisa memastikannya dengan pilih tombol “All”, jika sudah pilih Import.

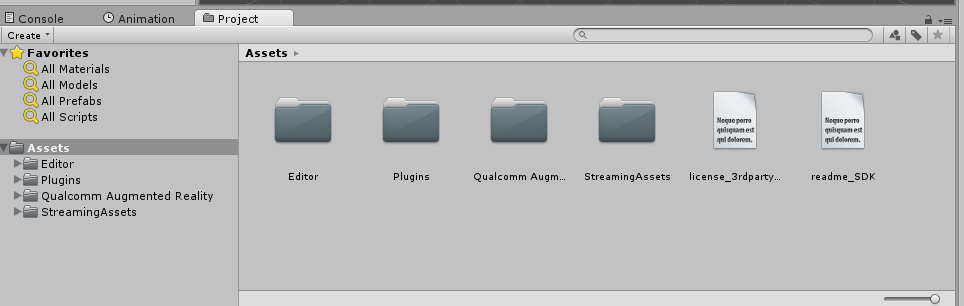
Anda akan mendapati beberapa direktori baru pada folder Assets jika proses import berhasil.

Karena target buildnya akan kita porting menjadi aplikasi Android,
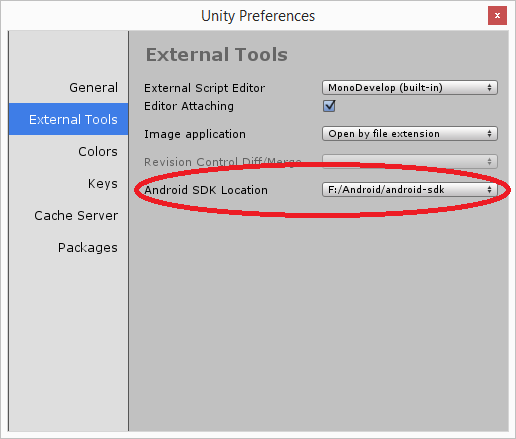
maka kita perlu menaambahkan direktori Android SDK yang Anda sudah
Download dan Update kedalam External Tools yang bisa Anda setting di
Edit > Preferences. Pada bagian Android SDK Location, locate folder
dimana Anda menyimpan Android SDK.

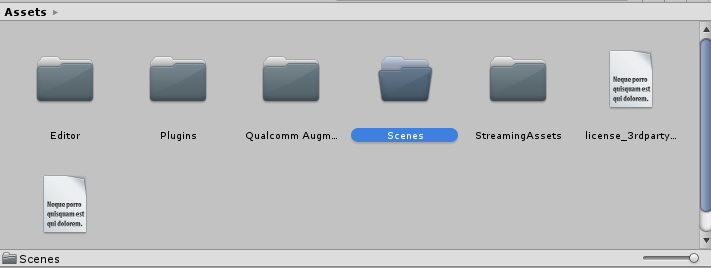
Untuk menyimpan scene utama kita membutuhkan sebuah direktori supaya
file-filenya tertata rapih. Klik Kanan pada jendela Project di folder
Assets, kemudian buat folder baru dengan nama ‘Scenes’.

Pilih file > Save Scene, keudian beri nama scene tersebut sesuai kebutuhan. Pilih target folder ‘Scenes’.


Pilih menu File > Build Settings, pilih Add Current untuk
menambahkan scene kedalam target build. Pada Platform, pilih Android
kemudian pilih Switch Platform. Jika sudah, close jendela Build
Settings.

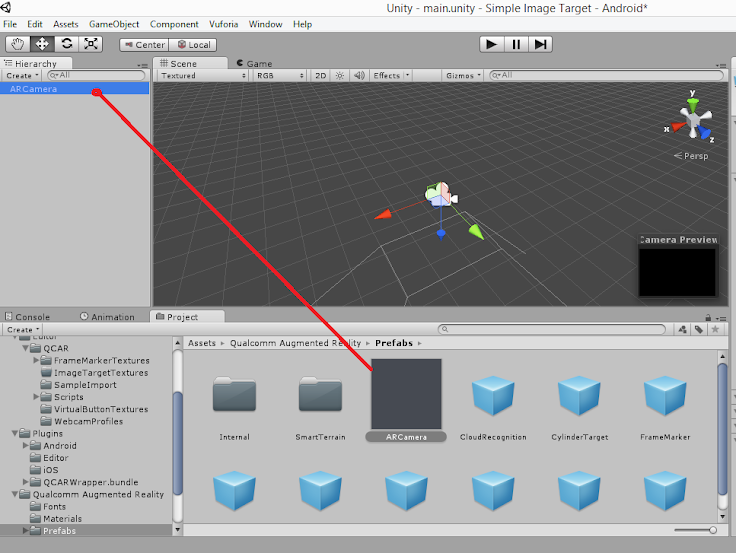
Pada jendela Project, buka folder Assets > Qualcomm Augmented
Reality > Prefabs, kemudian pilih ARCamera, lalu drag ke jendela
Hierarchy. Jika dalam Jendela Hierarchy masih ada default camera
(mainCamera), delete degault camera terlebih dahulu.

Hal yang serupa juga untuk prefabs ImageTarget. Drag ImageTarget
kedalam hierarchy. Sebenarnya Anda bisa saja drag-n-drop ARCamera dan
Image Target kedalam jendela scene. Namun untuk menjaga supaya posisinya
tetap mengikuti posisi prefabs, maka drag tiap prefab kedalam jendela
Hierarchy.
Oke, selanjutnya Anda harus terdaftar terlebih dahulu sebagau User di
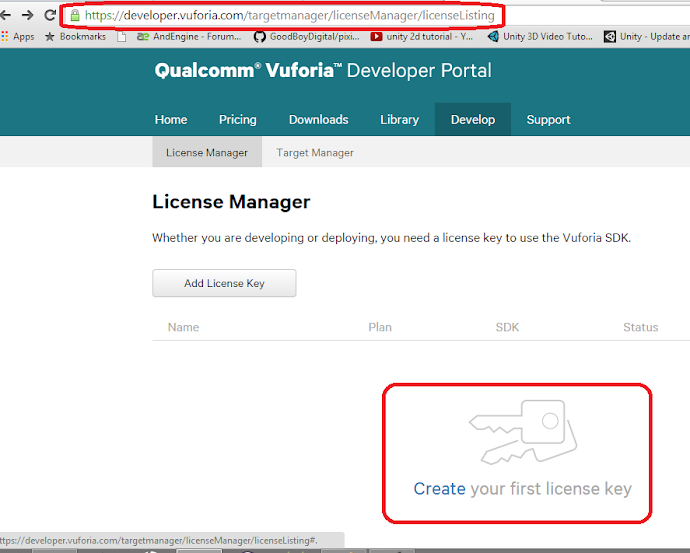
situs developer vuforia. Silahkan signup terlebih dahulu di https://developer.vuforia.com. Jika akun Anda sudah terverifikasi buat terlebih dahulu lisensi key supaya kita bisa mengunggah image target ke situs Vuforia.

Pilih ‘Create your first license key’.

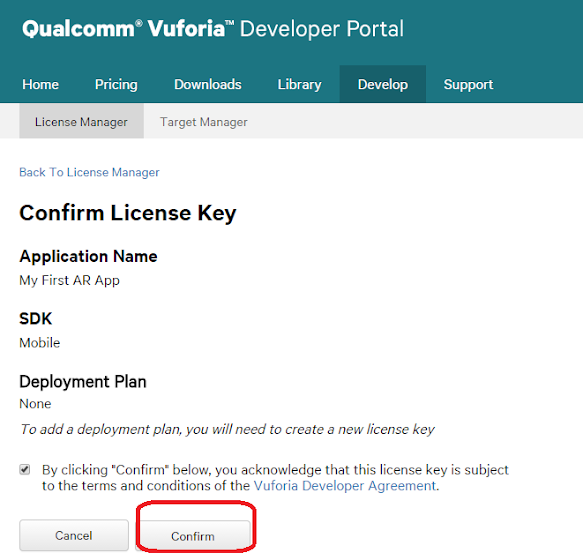
Lengkapi semua kolom yang dibutuhkan untuk membuat lisensi key. Pada
Deployment Plans pilih ‘none’. Artinya kita menggunakan lisensi free.

Jika telah selesai, klik Confirm untuk mengakhiri pembuatan lisensi.

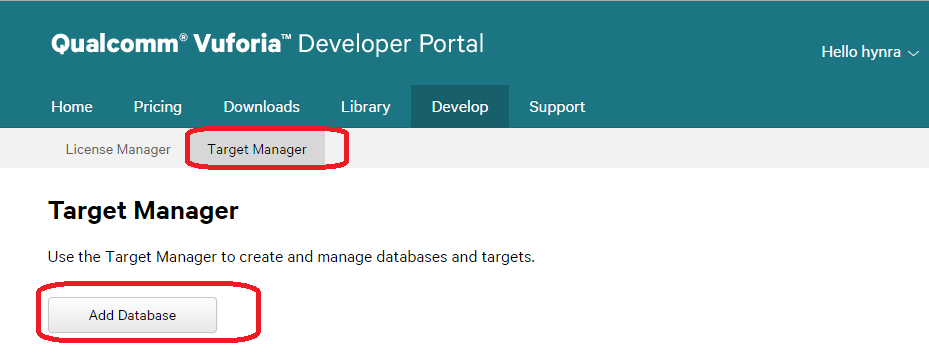
Selanjutnya pilih tab Target Manager, kemudian pilih Add Database.

Pada jendela popup Create Database, isilah nama database, type dan lisensi sesuai kebutuhan. Jika sudah, pilih Create.

Selanjutnya akan tertampil database-database yang telah kita buat,
pilih database yang akan kita unggahkan marker, kemudian pilih Add
Target.

Pada popup Add Target pilih single Image, isi width dan namme sesuai
kebutuhan. Kemudian klik Add. Image yang dimaksud adalah marker untuk
aplikasi Augmented Reality kita.
Nantinya image ini yang akan di scan oleh device melalui kamera. Pada tutorial kali ini saya memakai marker seperti berikut :
Nantinya image ini yang akan di scan oleh device melalui kamera. Pada tutorial kali ini saya memakai marker seperti berikut :
Jika proses upload berhasil, maka akan muncul keterangan bahwa marker kita telah aktif dan sudah dapat digunakan.

Pastikan marker yang Anda upload memiliki rating yang bagus, minimal
tiga bintang. Nantinya akan mempengaruhi device dalam mengenali marker.
Semakin bintangnya banyak, maka akan dengan mudah markernya dikenali
(recognized). Selanjutnya pilih Download Database.

Pada development platform pilih Unity Editor, terakhir pilih Download.

Pilih Assets > Import Package > Custom Package. Kemudian locate folder dimana Anda mendownload Databse tadi.

Pilih import untuk menambahkan database kedalam project.

Selanjutnya kita perlu merubah Image Targetnya. Pilih type
Predefinied, Data Set pilih sesuai nama Database, Image Target diisi
degan nama marker atau image yang sudah Anda Upload tadi. Jika proses
Import database tadi berhasil, maka opsi-opsi tersebut sudah tersedia
dalam dropdown masing-masing setting.

Selanjutnya adalah menambahkan objek 3D kedalam marker atau Image
Target. Pada tutorial kali ini saya menggunakan sebuah objek 3D Led yang
dibuat menggunakan 3D Blender. Jika Anda memakai objek dengan
menggunakan Texture, pastikan Texturenya tersimpan satu folder dengan
objeknya. Anda bisa googling untuk settingnya.

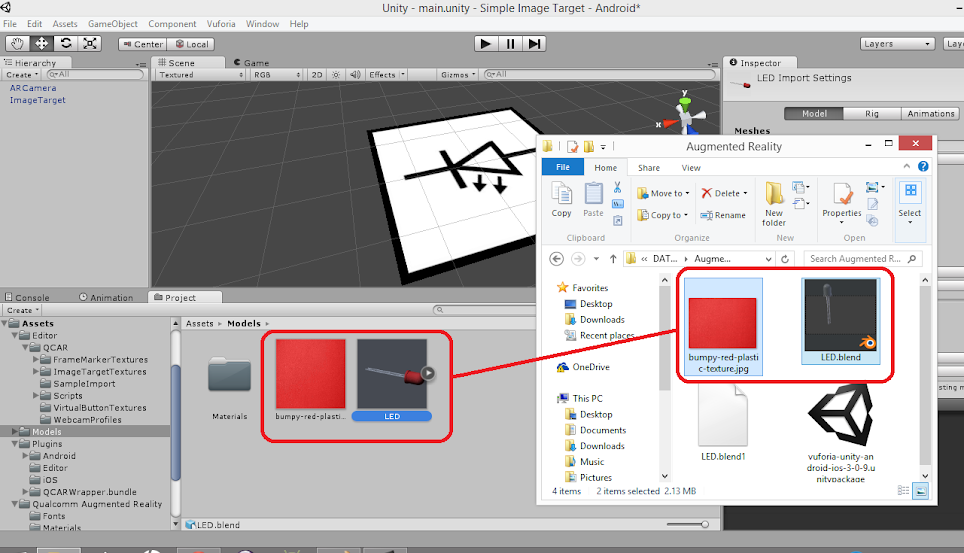
Buat folder baru pada folder Assets dengan nama ‘Models’. Pilih objek
3D dengan ekstensi file .blend beserta texturenya, kemudian drag
file-file tersebut kedalam folder Models.

Pilih objek LED 3D kemudian drag objek tersebut kedalam objek Image Target.

Atur skala dan posisi objek sehingga proposional terhadap Image Target.

Ini opsional. Karena saya menggunakan objek LED, supaya terlihat
realistik saya tambahkan efek lampu pada objek LED. Pilih Add Component
pada objek LED, pilih effects > Halo. Kemudian tweak sesuai
kebutuhan.

Ini juga optional, Anda bisa mengaturnya nanti di Build Settings.
Namun untuk kebutuhan debugging Anda harus setting terlebih dahulu pada
jendela Game untuk orientasi layarnya. Pilih Portrait.

Jangan lupa untuk mengaktifkan data set (database) yang telah kita
import tadi. Pada objek ARCamera centang Load Data Set nama databse,
kemduian centang juga ‘Active’.

Tambahkan objek Directional Light pada Scene supaya objek tidak terlihat gelap saat aplikasi mendeteksi marker.
Untuk membuktikan apakah marker dapat terdeteksi oleh aplikasi
sehingga dapat menampilkan objek 3D, Anda dapat memastikannya dengan
cara memilih tombol play pada workspace Unity 3D, kemudian simpan marker
atau image target Anda pada smartphone ataudi printed out. Kemdian
arahkan image target tersebut kedepan webcam

Oke, sampai sini berarti aplikasi Anda sudah berhasil menampilkan
objek 3D ketika kamera mendeteksi marker. Selanjutnya Build apliaksi
tersebut untuk Platform Android

Pilih file > Build Settings. Isi Company Name dan Product Name
sesuai kebutuhan. Product Name adalah nama aplikasi yang akan tertampil
ketika aplikasi diinstall di device Android.

Set juga bundler identifiernya supaya mempunyai domain / nama package yang unique.

Pada pilihan keystore pilih saja Create New Keystore untuk keperluan
debugging. Naamun jika Anda ingin mengunggah aplikasi tersebut ke
playstore, maka Anda membutuhkan Keystore yang lengkap dengan Aliasnya.

Pilih Build, kemudian save nama apk-nya sesuai kebutuhan.
Terakhir silahkan install apk yang sudah dibuild tadi pada perangkat
Android Anda. Siapkan juga markernya. Pada tutorial ini saya belum
sempat printedout markernya, jadi saya siapkan markernya lewat laptop
dan hasilnya adalah sebagai berikut :


Bagaimana cukup mudah bukan ? Tertarik menggambungkan Augmented Reality dengan Game dalam Unity ?
Terima kasih telah mengunjugi blog ini dan semoga bermanfaat
Jangan lupa kunjungi lagi ya!!!
Jangan lupa kunjungi lagi ya!!!
0 Comments for "Mari belajar membuat Augmented Reality dengan Unity"